Content Development
I developed all of the written content for the GForce Vibration website from the ground up.
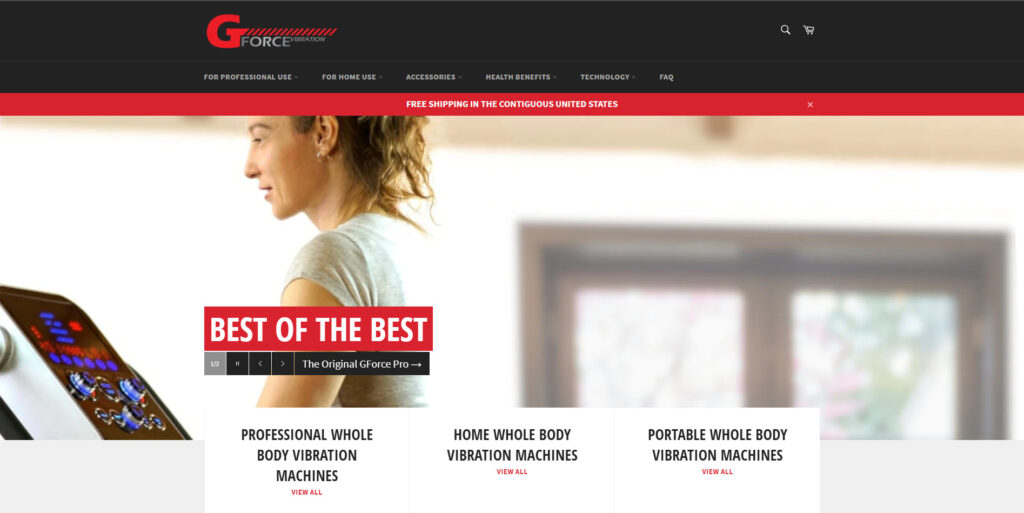
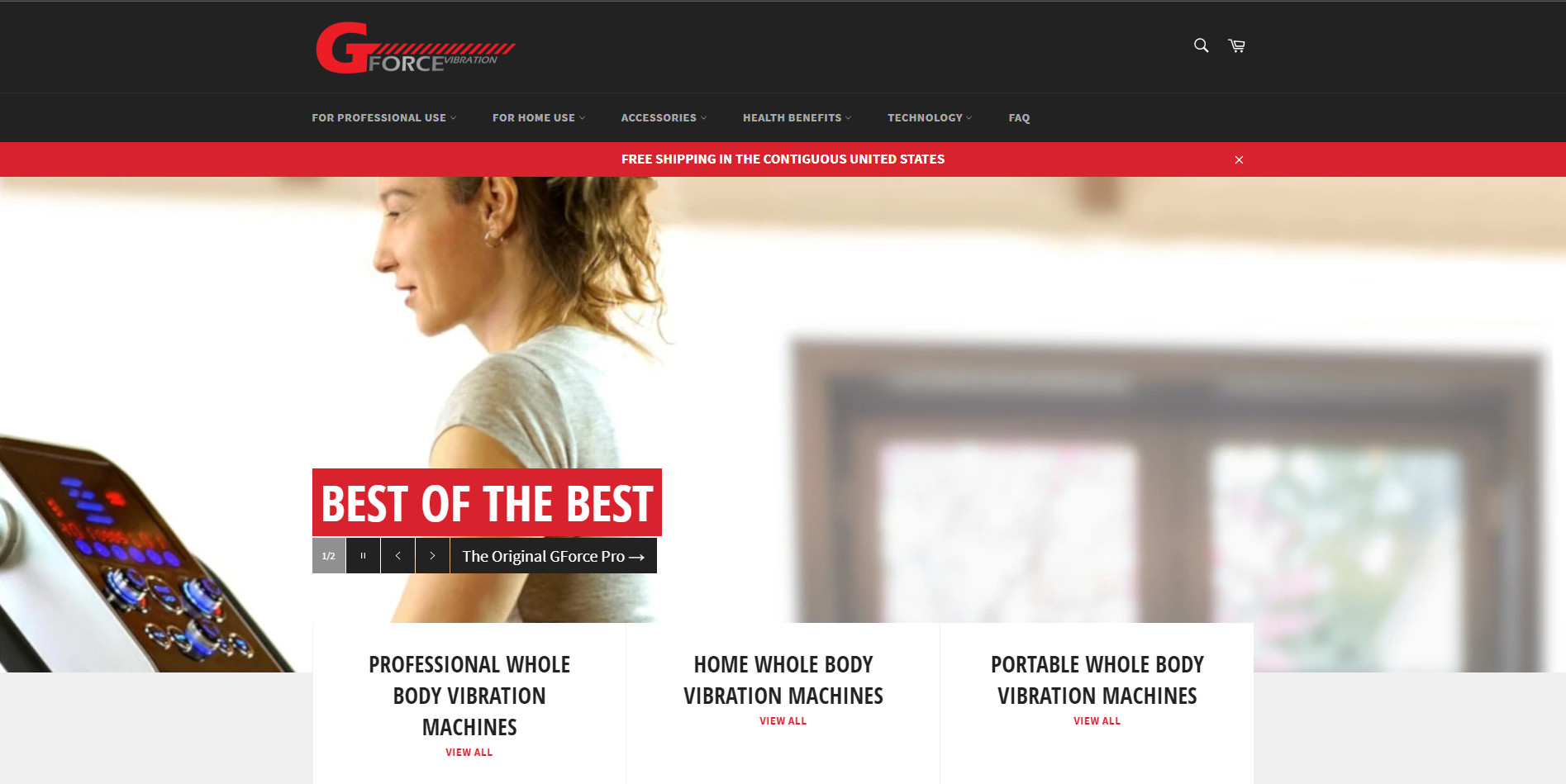
Shopify Website Design

This is the view of the home page I built. Quick and easy navigation was important; most of the viewership consisted of people in their 30’s and older. As such, I made sure that a FAQ (Frequently Asked Questions) page that I built was easy to easy at the very end of the navigation. The desktop navigation persisted on scroll. On mobile, the navigation translated to a drop-down selection menu, which is very familiar by now to most internet users.
The site was meant to be bold and industrial to coincide with the products being sold on the website.

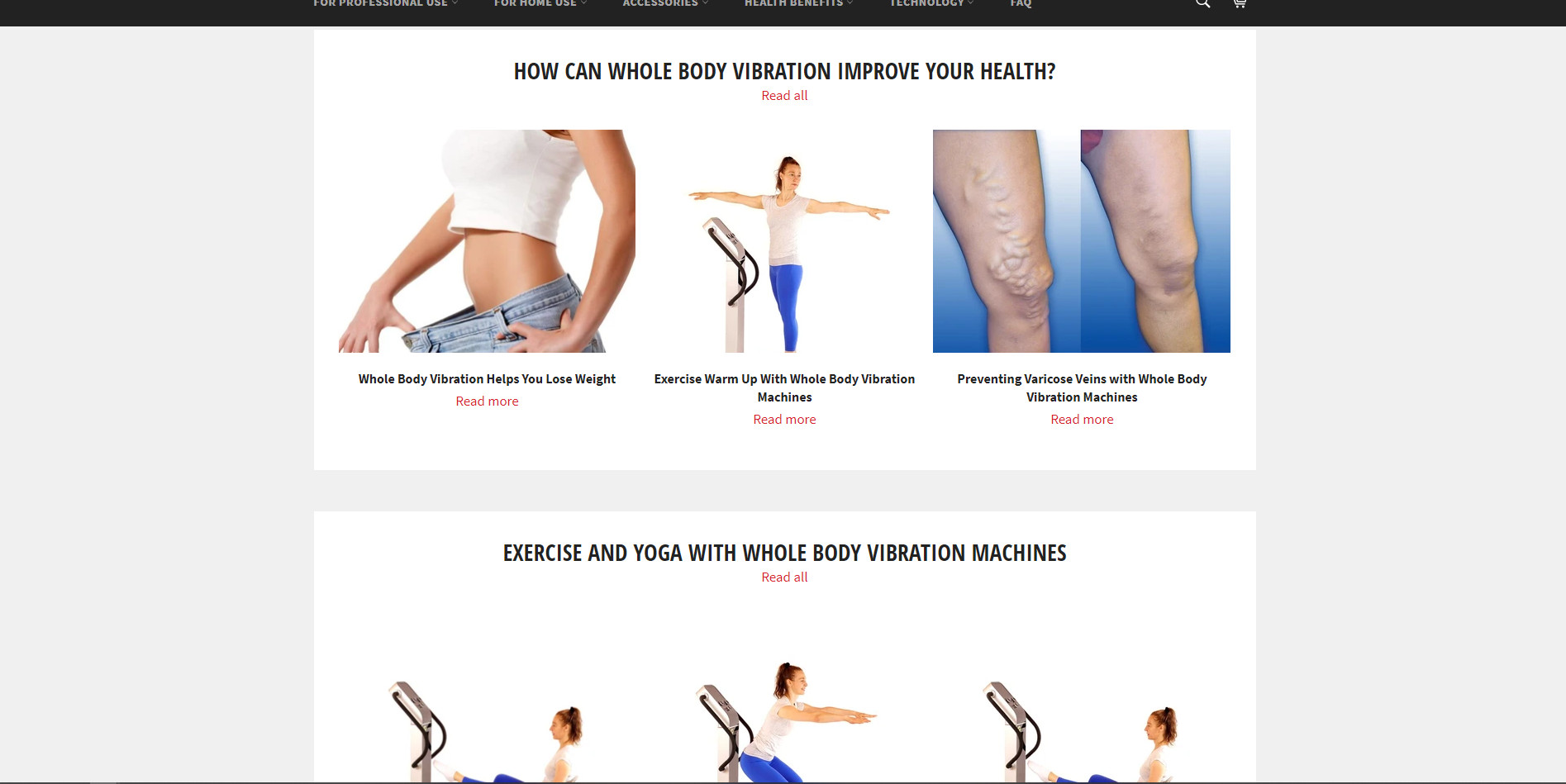
This view shows the home page toward the bottom. I wanted to make sure the health benefits and the exercises that could be performed on these machines was front and center.
Since this website was built on Shopify, I have built SEO into both the front-end and the back-end using Shopify’s on-board SEO features. They’re not as comprehensive as, say, Yoast SEO is with WordPress, but they do the job quite well.
As of December 2020, the website still exists as described here. I invite you to take a look at the full website if you’d like to see further samples, including those specifically regarding SEO.
Logo and Image Design
I added a background to the photo on the home page (shown again below), which originally had a white background.